How To Display A WordPress Post Only If It Has A Specific Custom Field: Pro Tips

To display a WordPress post only if it has a specific custom field, you need to use PHP code within your theme files. This technique allows you to conditionally show posts based on custom field values, which is useful for customizing your content display.
Custom fields in WordPress are powerful tools for adding extra metadata to your posts. They enable you to store additional information about your content. Whether you are a developer or a website owner, learning how to display posts based on custom field criteria can greatly enhance your site’s functionality. This guide will walk you through the necessary steps to achieve this. If you need professional assistance with WordPress development, consider exploring the expert services offered by Shamiur Rahman at WordPress Website Development Services.

Introduction To Displaying WordPress Posts With Specific Custom Fields
Displaying WordPress posts based on specific custom fields can enhance the user experience. It allows you to tailor the content display to meet particular needs and preferences. Understanding how to implement this feature can be beneficial for your website’s functionality.
Understanding Custom Fields In WordPress
Custom fields in WordPress let you add extra information to your posts. This information is called metadata. For example, you can add a custom field to show the author of a post or a special note. Custom fields are versatile and can be used for various purposes.
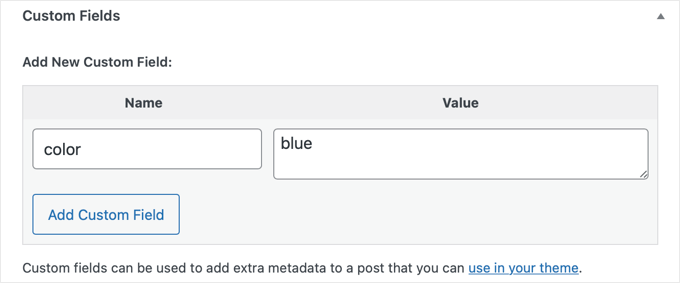
To add a custom field, go to the post editor and find the “Custom Fields” option. If you don’t see it, enable it from the “Screen Options” at the top of the page. Once enabled, you can add a new custom field by entering a name and value. This metadata is then saved with your post.
Importance Of Custom Fields For Tailored Content Display
Custom fields play a crucial role in displaying tailored content. They allow you to show or hide posts based on specific criteria. For instance, you might only want to display posts that have a custom field called “Featured” set to “Yes”. This helps create a more personalized and relevant experience for your visitors.
- Enhances user engagement by providing relevant content
- Makes content management more efficient
- Improves SEO by targeting specific keywords
Using custom fields effectively can also improve your site’s SEO. By targeting specific keywords and content, you can boost your search engine rankings. This targeted approach helps in delivering content that matches user queries more accurately.
/ Example Code to Display Posts with Specific Custom Field /
add_action('pre_get_posts', 'filter_posts_by_custom_field');
function filter_posts_by_custom_field($query) {
if (!is_admin() && $query->is_main_query()) {
$meta_query = array(
array(
'key' => 'your_custom_field_name',
'value' => 'desired_value',
'compare' => '='
)
);
$query->set('meta_query', $meta_query);
}
}
This code snippet filters posts to display only those with a specific custom field value. Add it to your theme’s functions.php file to implement this functionality.

Setting Up Custom Fields In WordPress
Custom fields in WordPress allow you to add extra information to your posts. This feature can be very useful for displaying specific details only when certain conditions are met. To get started, you need to set up custom fields in your WordPress site.
How To Create Custom Fields In WordPress
Creating custom fields in WordPress is straightforward. Follow these simple steps:
- Log in to your WordPress dashboard.
- Navigate to Posts or Pages and click on Add New.
- Scroll down to the Custom Fields section. If it is not visible, click on Screen Options at the top and check the Custom Fields box.
- In the Custom Fields section, click on Enter New.
- Provide a Name and a Value for your custom field.
- Click Add Custom Field to save it.
Now your custom field is created and ready to use. You can add multiple custom fields to your posts or pages, each with different names and values.
Best Practices For Naming And Structuring Custom Fields
Proper naming and structuring of custom fields are crucial for maintaining consistency and readability. Here are some best practices:
- Use Descriptive Names: Choose names that clearly describe the content or purpose of the field. For example, use “AuthorName” instead of “Name”.
- Keep It Simple: Avoid overly complex names. Simple and clear names are easier to remember and manage.
- Consistent Naming Convention: Stick to a consistent naming convention such as camelCase (e.g., customField) or snake_case (e.g., custom_field) throughout your project.
- Document Your Fields: Maintain documentation for your custom fields. This helps you and your team understand the purpose and usage of each field.
By following these practices, you can ensure your custom fields are easy to manage and understand.
Displaying Posts Based On Custom Field Values
Displaying posts based on custom field values allows for more dynamic content management within your WordPress site. By filtering posts that have specific custom fields, you can ensure that only relevant content is shown to your audience. This can be particularly useful for showcasing products, events, or other categorically specific information.
Using WordPress Query To Filter Posts
The WordPress Query is a powerful tool for filtering posts based on custom field values. You can use the WP_Query class to create custom queries and display posts that match certain criteria.
$args = array(
'meta_query' => array(
array(
'key' => 'your_custom_field',
'value' => 'desired_value',
'compare' => '='
)
)
);
$query = new WP_Query($args);
This code snippet sets up a query to fetch posts where the custom field your_custom_field equals desired_value. The results can then be displayed using a loop.
Step-by-step Guide To Editing Theme Files
To display posts based on custom field values, you may need to edit your theme files. Here’s a simple guide:
- Open your theme’s folder and locate the appropriate template file (e.g.,
single.phporarchive.php). - Find the section where the posts are being queried and displayed.
- Insert the
WP_Querycode snippet above to filter posts by custom fields. - Use a loop to display the filtered posts. Example:
if ($query->have_posts()) { while ($query->have_posts()) { $query->the_post(); the_title(''); the_content(); } } else { echo 'No posts found'; } wp_reset_postdata();
This method ensures that only posts with the specified custom field are displayed in the chosen template.
Leveraging WordPress Plugins For Custom Field Display
For those who prefer not to edit theme files, several WordPress plugins can help display posts based on custom field values. These plugins offer user-friendly interfaces and reduce the need for coding.
- Advanced Custom Fields (ACF): This popular plugin makes it easy to add and manage custom fields. Use its built-in functions to query and display posts.
- Custom Post Type UI: This plugin helps create custom post types and taxonomies, which can be combined with custom fields for more specific filtering.
- Meta Box: Another powerful tool for managing custom fields and displaying posts based on their values.
Using plugins can save time and make the process more accessible, especially for beginners.
In conclusion, displaying posts based on custom field values in WordPress can be done through custom queries, theme file edits, or user-friendly plugins. Choose the method that best fits your skill level and project needs.

Key Considerations And Tips For Custom Field Implementation
Implementing custom fields in WordPress can enhance the functionality and customization of your site. Here are some key considerations and tips to ensure smooth integration and optimal performance.
Ensuring Compatibility With Your Theme
Before implementing custom fields, check if your theme supports custom fields. Not all themes have built-in support for custom fields. Verify this by consulting the theme documentation or contacting the theme developer.
Use child themes to avoid losing customizations during theme updates. A child theme allows you to modify your site without altering the original theme files. This ensures that your custom field implementations remain intact even after updates.
Consider using plugins like Advanced Custom Fields (ACF) to simplify custom field management. ACF provides an intuitive interface for creating and managing custom fields, making it easier to integrate them into your theme.
How To Optimize Performance When Using Custom Fields
Custom fields can impact your site’s performance if not used efficiently. Here are some tips to optimize performance:
- Limit the number of custom fields: Use only necessary custom fields to reduce database queries and improve load times.
- Cache custom field data: Use caching plugins or techniques to store custom field data and reduce database queries.
- Optimize database queries: Use optimized SQL queries to fetch custom field data efficiently.
Implement lazy loading for custom field data that is not immediately required. This can improve initial page load times and enhance user experience.
Security Measures To Protect Custom Field Data
Security is crucial when handling custom field data. Follow these measures to protect your data:
- Sanitize and validate input: Ensure that all custom field data is sanitized and validated before storing it in the database. This helps prevent malicious data from being saved.
- Use nonces for security: Implement nonces (number used once) in your forms to protect against cross-site request forgery (CSRF) attacks.
- Restrict access to custom fields: Limit access to custom fields based on user roles and capabilities. Only authorized users should be able to view or modify custom field data.
Regularly update your WordPress installation, themes, and plugins to ensure they have the latest security patches. This helps protect your site from vulnerabilities.
Troubleshooting Common Issues
Displaying a WordPress post only if it has a specific custom field can sometimes lead to issues. These problems can affect both the visibility of your custom fields and the performance of your site. Below, we will troubleshoot some common issues.
Fixing Problems With Custom Field Visibility
Ensuring your custom fields are visible can be challenging. Follow these steps to fix common visibility issues:
- Check Field Names: Confirm the custom field names match exactly. Even a small typo can cause problems.
- Field Values: Verify that the field values are correctly set and not empty.
- Code Syntax: Ensure your code syntax is correct. Mistakes in your PHP code can prevent fields from displaying.
Here is a simple code snippet to help you check custom field visibility:
if ( get_post_meta( get_the_ID(), 'your_custom_field', true ) ) {
// Your code to display the post
}
Addressing Performance Lag Due To Custom Queries
Custom queries can slow down your site. Optimize your queries to maintain performance:
- Use Indexes: Ensure your database tables are properly indexed.
- Limit Results: Only retrieve the data you need. Avoid broad queries that return large datasets.
- Cache Results: Implement caching to store query results. This reduces the number of database calls.
Consider the following code snippet to optimize your custom queries:
$args = array(
'meta_key' => 'your_custom_field',
'meta_value' => 'desired_value',
'posts_per_page' => 10,
);
$query = new WP_Query( $args );
This code limits the number of posts returned to 10, improving performance.
Conclusion And Best Practices For Using Custom Fields In WordPress
Using custom fields in WordPress helps tailor your content. It offers flexibility and enhances user engagement. This section summarizes key points and best practices for effective use of custom fields.
Summary Of Key Points
- Understand Custom Fields: Custom fields allow adding extra metadata to posts. They offer a way to customize content display.
- Implementation: Use functions like
get_post_meta()to retrieve custom field values. Ensure data validation for security. - Display Logic: Use conditional statements to display posts based on custom field values. Example:
if ( get_post_meta( $post->ID, 'custom_field_key', true ) ) { // Display post content } - User Experience: Ensure custom fields enhance user experience. Avoid overloading posts with unnecessary fields.
Additional Resources And Tools For WordPress Custom Fields
To further your understanding and improve your custom field implementation, explore the following resources:
| Resource | Description | Link |
|---|---|---|
| WordPress Codex | Official documentation for WordPress functions and features. | WordPress Codex |
| Advanced Custom Fields | Popular plugin for creating custom fields and meta boxes. | Advanced Custom Fields |
| Custom Post Types UI | Plugin for managing custom post types and taxonomies. | Custom Post Types UI |
| Shamiur Rahman – Digital Solutions Specialist | Expert services in WordPress development, UX/UI design, and SEO. | Shamiur Rahman |
Using these resources and tools will help you better manage and implement custom fields in WordPress, ensuring your content is both dynamic and engaging.
Frequently Asked Questions
How Can I Display Posts With A Specific Custom Field?
Use WordPress query to filter posts by custom field values. Add custom meta query in your functions.
What Is A Custom Field In WordPress?
A custom field is extra information added to a post. It helps customize content display.
Can I Display Posts By Custom Field Without Coding?
Yes, use plugins like Advanced Custom Fields. They help display posts with specific custom fields.
Do Custom Fields Affect Site Performance?
Yes, too many custom fields can slow down your site. Optimize and use only necessary fields.
How Do I Add A Custom Field To A Post?
Go to the post editor, find the custom fields box. Add your key and value. Save your post.
Conclusion
Showing WordPress posts with specific custom fields is easy with the right steps. Follow the guide to filter your content effectively. This approach ensures relevant posts appear to your audience. For professional help, consider Shamiur Rahman, a digital solutions specialist. He excels in UX/UI design, WordPress development, and SEO. Visit WordPress Website Development Services for expert assistance. Enhance your website’s user experience and visibility today.